 Ha.......h, lega rasa didada ini, pekerjaan ada hasil. Apaan tuh...? (Kayak Jaja Miharja). Ntu yang gambarnya disamping kiri (gambar 1), tab menu drop-down. Di download dari http://wonderwebware.com/css-menu/download.html, namanya css menu generator versi 3.5. Yang bilangin blognya kang Rohman, http://kolom-tutorial.blogspot.com.
Ha.......h, lega rasa didada ini, pekerjaan ada hasil. Apaan tuh...? (Kayak Jaja Miharja). Ntu yang gambarnya disamping kiri (gambar 1), tab menu drop-down. Di download dari http://wonderwebware.com/css-menu/download.html, namanya css menu generator versi 3.5. Yang bilangin blognya kang Rohman, http://kolom-tutorial.blogspot.com.
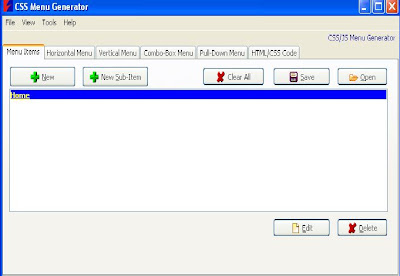
Gambar 2, tampilan css menu generator (tapi saya corp bagian bawahnya).
( Gambar 2 )
 Cara menggunakan css menu generator :
Cara menggunakan css menu generator :
1. Pada gambar 2, sudah tersedia menu Home, langsung klik Edit. Pada box item info, bisa diubah sesuai selera (contoh blog saya Beranda) dan tuliskan alamat link pada kolom tersebut misalnya : http://citrapersada.blogspot.com/, klik Ok yang ber-centang. Biasanya menu Home ngga ada submenu-nya ;
2. Membuat menu selanjutnya, klik +New dan tuliskan sesuai kehendak serta link-nya, lalu Ok ;
3. Untuk membuat sub menu (dibawah menu), klik +New Sub-Item dan tuliskan nama dan link-nya, lalu Ok.
Demikian seperti itu untuk menambah menu atau sub menu selanjutnya.
( Gambar 3 )
 4. Klik Pull-Down Menu, hasilnya akan seperti pada gambar 3 ;
4. Klik Pull-Down Menu, hasilnya akan seperti pada gambar 3 ;
5. Pada menu setting, kita dapat merubah warna tab menu sesuai selera (pada gambar berwarna biru) ;
6. Untuk menyimpan hasil tersebut, klik File lalu Save Menu Structure. Tujuannya agar tidak hilang dan kalau mau digunakan lagi, klik Load Menu Structure.
Pekerjaan merancang selesai.
( Gambar 4 )

7. Masuk ke blog, klik rancangan, klik edit HTML ( seperti gambar 4 ) ;
8. Tekan Ctrl + F, hasilnya lihat di bagian bawah ;
9. Copy kode ]]></b:skin>
Buka css menu generator
( Gambar 5 )
 10. Klik HTML/css code ( pada gambar 5, didalam elips merah ) ;
10. Klik HTML/css code ( pada gambar 5, didalam elips merah ) ;
11. Didalam kotak merah sebelah atas, hapus kode ;
<style type="text/css" media="screen"> (baris paling atas)
dan kode
</style> (baris paling bawah);
12. Copy kode css yang tidak dihapus, lalu paste diatas kode ]]></b:skin>
13. Klik simpan template ;
14. Copy kode HTML yang berada didalam kotak merah bagian bawah dan paste kedalam Tambah Gadget (untuk memasangnya lihat caranya dibawah ini ) ;
Cara memasang kode HTML
(Gambar 6 )

15. Untuk memasang kode HTML perlu ada tempat dibawah/diatas Header ; 16. Copy kode ini
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
dan paste kedalam kotak didepan find (seperti point 9) ;
17. Hapus kode tersebut dan ganti dengan kode ini
<b:section class='header' id='header' preferred='yes'>
18. Klik Simpan Template dan hasilnya akan seperti gambar diatas, kolom tersebut ada diatas Header ;
( Gambar 7 )
 19. Klik Tambah Gadget yang ada diatas Header kemudian klik HTML/JavaScript ;
19. Klik Tambah Gadget yang ada diatas Header kemudian klik HTML/JavaScript ;
20. Lakukan seperti pekerjaan no.14 ;
21. Klik Simpan.
22. Klik (tahan) HTML/JavaScript dan tarik kebawah Header (lakukan seperti pada gambar 6)
Sekarang semua pekerjaan telah selesai. Hasilnya mungkin memuaskan atau sebaliknya. Karena pada beberapa template tidak support untuk meletakkan Tab Menu dibawah Header.
Ini catatan praktekum saya, dicatat disini supaya lain waktu bisa digunakan dan tidak mencari kesana-kemari lagi. Memang terlambat tetapi lebih baik dilakukan dari pada berdiam diri, termenung, hehehe ......
Tidak ada komentar:
Posting Komentar